Connecting shapes in draw.io is easy. Just hover over the starting shape, and you’ll see that blue arrows and crosses appear. Click and drag a connection from one of the crosses or arrows to the crosses or the border of the other shape. The connection you create is dynamic, so the connector will follow the shape if you have to move it.
The type of connection between shapes depends on how you choose the start and endpoints. The difference between floating and fixed connectors is crucial here.
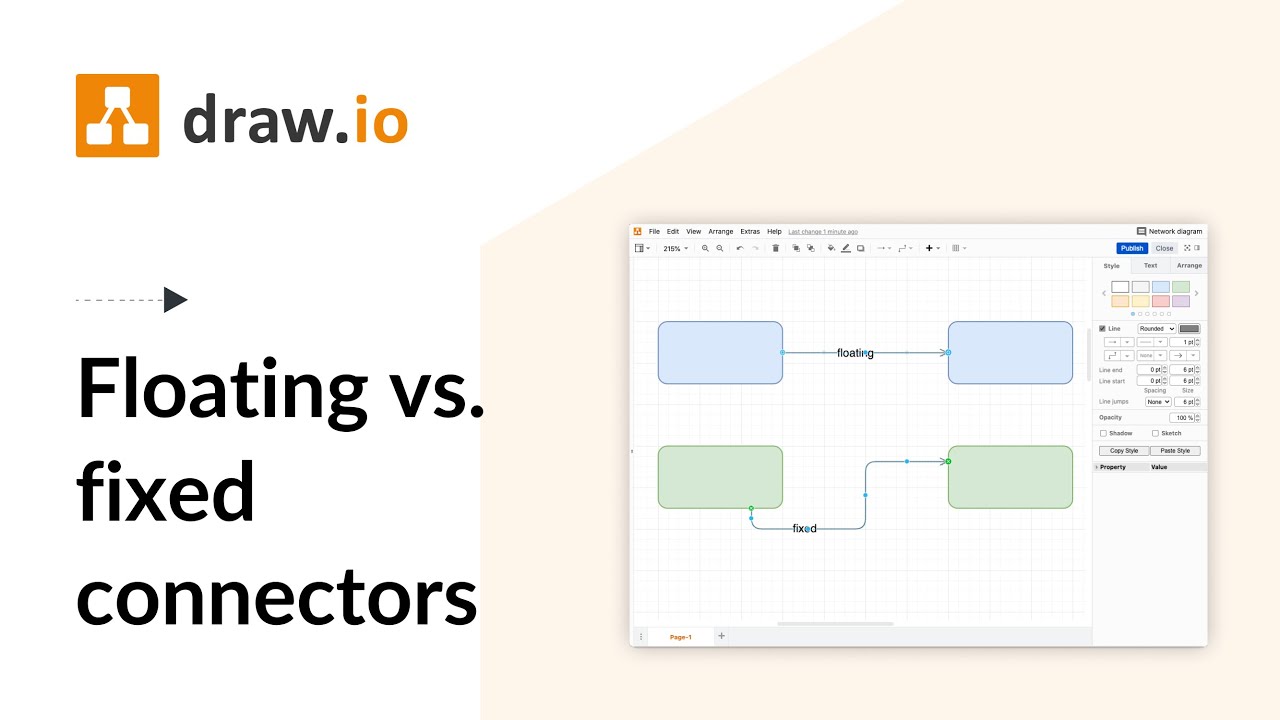
Floating connectors are shown in blue. Like water, these connections will always take the shortest path. These connections can be created using the blue arrows. Flexible connections always start from the center (left, right, top, bottom). Which of the arrows you use is unimportant, because the connection will always take the shortest path, as mentioned before.
Fixed connections are shown in green. Like trees, a fixed connection will not move once it is set. Fixed connections are created when a blue cross is selected at the start and/or endpoint (which then also lights up green).
Regarding the starting point of your connection, the choice is quite simple. Blue arrows describe a flexible connection. Blue crosses (which will light up green when hovering over them) describe a fixed connection. For the destination point of the connection you have several options. If you dock at a blue cross (which will also light up green), a fixed end connection will be created. You can also place the fixed connection at any point of the frame. Just drag the connection to the desired place on the border. Now release the mouse pointer to set the fixed connection individually. Of course, you can also set a flexible (blue) connection at the target shape. Just drag the connection a little bit into the target shape. The frame will light up blue. If you now release the mouse button, a floating connection will be created at the destination.
The following connections are possible:
Start floating, End floating
Start from a blue arrow, drag the connection into the target shape and release the mouse as soon as the frame lights up blue. This connection will always take the shortest path and is optimal in many cases (represented by an O at the start and end of the connector).
Start floating, end fixed
Start from a blue arrow, drag the connection to either a blue cross or the frame of the target shape (both will light up green) release the mouse. This connection will always be flexible at the starting shape but will attach at a fixed point at the destination shape (represented by an O at the start and an X at the destination of the connector).
Start fixed, end floating
Start from a blue cross, drag the connection into the frame of the target shape (it will light up in blue) and release the mouse. This connection will be fixed at the starting shape, but at the destination shape it will attach at a flexible point (represented by an X at the start and an O at the destination of the connector).
Start fixed, end fixed
Start your connection from a blue cross and drag the connection to either a blue cross or the frame of the target shape (both will light up green). Now release the mouse button. This connection has fixed connection points on both sides (represented by an X at the start and destination of the connector).
Fore more general info on draw.io for Confluence or Jira, please refer to our draw.io webpage.
And some great blogposts! Blog - draw.io